How to use Yabe Webfont in your Bricks Builder?
Welcome back to my site! In a previous post, I introduced Yabe Webfont and its powerful capabilities for customizing your website’s typography. Today, I’m excited to show you how to use Yabe Webfont in Bricks Builder.
In this guide, I’ll share my process for integrating Yabe Webfont into Bricks Builder and creating typography that complements my brand’s style. We’ll go through everything from Yabe Webfont setup to Bricks Builder integration and explore how to use Yabe Webfont’s advanced features to make your typography stand out. Whether you’re an experienced designer or just starting, this guide will give you everything you need to begin with Yabe Webfont in Bricks Builder.
What is Bricks Builder?
Bricks Builder is a modern web design and development tool allowing users to create stunning WordPress-based websites without writing code. It is a powerful website builder designed to help individuals, agencies, and businesses create attractive websites quickly and easily.
I’ll start by walking you through the installation and activation process for Yabe Webfont. From there, I’ll show you how to use Google Fonts with Yabe Webfont, upload custom fonts with bulk upload, and optimize font performance using best practices. By the end of this article, you’ll have a solid understanding of how to use Yabe Webfont in the Bricks Builder to create stunning, optimized websites.
Installing and Activating Yabe Webfont
Step 1: Download Yabe Webfont
The first step in using Yabe Webfont is downloading the plugin from the Yabe Dashboard(rosua.org).

Step 2: Install Yabe Webfont
Once you’ve downloaded it, you can install it on your WordPress site by navigating to the “Plugins” section of your WordPress dashboard and clicking “Add New”. From there, you can upload the Yabe Webfont plugin file and click “Install Now” to install the plugin.

Step 3: Activate Yabe Webfont
After you’ve installed Yabe Webfont, you’ll need to activate it to start using the plugin. To do this, click “Activate” after you’ve installed the plugin.
Find the plugin in WP Dashboard.
When the Yabe Webfont is installed, you will find its setting here. Appearance > Yabe Webfont

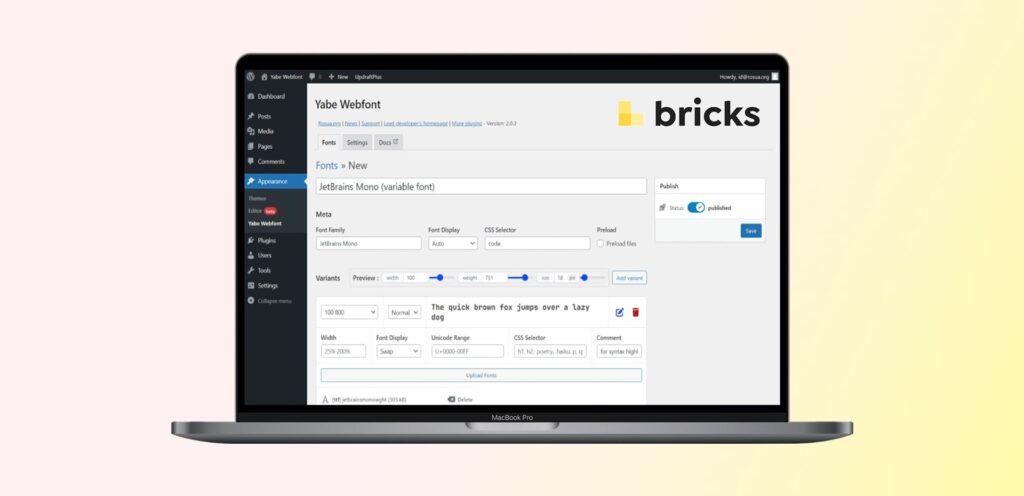
When you click on it, you will see the page below. You will see two options. Add New and Import Google Fonts. Add New is to upload your custom font to your Bricks Builder. Then, Import Google Fonts is to choose Google Fonts from the plugin.

Using Google Fonts
Step 1: How to Choose Your Google Fonts

Font Family
To use Google Fonts with Yabe Webfont, you’ll first need to choose the fonts you want to use. Then, you can browse and select Google Fonts from the dropdown list.

You can ignore the “Title” when you choose “Import Google Fonts” because it is auto-filling (according to the font you choose) when you select a font from the dropdown list.
Font Display

The font-display property defines how font files are loaded and displayed by the browser. It is applied to the @font-face rule which defines custom fonts in a stylesheet.
It depends on your needs. I usually choose “swap”.
CSS Selector

If you want this font to apply to certain classes, heading, and particular elements, you can include them here. So the font will work as long as the classes are in use.
Subset

Subsetting creates a “subset” of a font—a file containing a custom (usually limited) collection of glyphs.
It is subject to the availability of the font that you use. Some fonts have more options for the subset.
Font Format

A font format is a specific file type(s) designated to hold font data, with a font itself being the manifestation of a typeface. In other words, for a typeface to be used, it first has to exist as a font. Next, choose the format that fits best based on browser compatibility.
Preload Font

With font preloading, you can force a visitor’s browser to load necessary fonts early on so that the browser can start painting text as soon as it’s ready, rather than potentially waiting to load the font.
Variable Fonts

Variable fonts—officially known as OpenType Font Variations—remove the explicit distinctions between different weights and styles, which have existed since the early days of typesetting. It’s no exaggeration to say this represents a giant leap forward in font technology in recent years.
Font Variants

The font-variant property allows you to change the targeted text to smaller caps. This property has been extended in CSS3. A value of small caps will render the text in uppercase letters that are smaller than regular uppercase letters. This does not override the uppercasing set in the content inside the markup. Choose only the ones you will use so your site won’t get bloated with unnecessary variants.

Hit “save” when you are ready to go.
Use the font in the builder.
After I added the google fonts to the builder, let’s find the font and use it.

As you can see that the font I said earlier is currently showing in the builder under Yabe’s label. It means it’s ready to use, and the font is now hosted under your domain instead of Google’s resource.
HTML Output

When you optimize your site, If you didn’t combine the stylesheets on your site, you should be able to see this stylesheet. It’s under Yabe. Let me show you what I see when I click on it.

The screenshot above was taken from my site(jornes.net). I am not using Inter, so the font style in the stylesheet is not only Inter.
Conclusion on How to use Yabe Webfont
Congratulations! You have learned to use Yabe Webfont in Bricks Builder to create beautiful typography that perfectly reflects your brand’s style. Following the steps outlined in this guide, you have unlocked a powerful tool to take your web design skills to the next level.
Remember to experiment with different fonts, styles, and layouts to find the perfect combination that works for you. With Yabe Webfont and Bricks Builder at your disposal, you can create stunning and unique designs that will stand out.
Signup now!
Sign up for our newsletter to stay updated with my future updates.
If you haven’t signed up for Yabe Webfont, now’s the perfect time to join! I’m offering a 30% discount code on your purchase of Yabe Webfont. Enter the code [JORNES] at checkout to claim your discount.
Thank you for reading, and I hope this guide has been helpful in your web design journey. For more tips and tricks, check out our other articles.












1 comment
Michael
This article is helpful. I’ve just grabbed the Yabe Webfont using your link. Your article made things easy to work. Thanks!